I'll try to keep the scope of this answer relevant to the lab, for sake of brevity.
Polar coordinates are different from your traditional x and y coordinate systems. A polar coordinate is made up of a distance and an angle. These are essentially used to create a ray leading to a point.
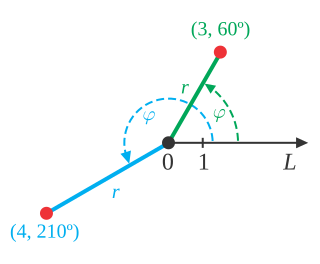
Image example:

I've found a good resource for understanding polar coordinates and their relations here.
Keep in mind that graphics.py is using pixel coordinates, not Cartesian. Cartesian coordinates originate in the bottom left, whereas pixel coordinates originate at the top left.
The advantage of using polar coordinates in this situation is that we can always assure any generated point is within the bounds of our requirements, as opposed to:
Using the first method mentioned in the lab instructions, which leads to having a number of sprinkles less than the ideal amount.
Using a loop to keep generating sprinkles until you hit the ideal sprinkle count, which is fairly inefficient due to wasted computation, and there is always an incredibly small chance the application could hang after a large number of invalid points.
To generate the polar coordinate for a sprinkle, you'll need to generate a random angle as well as a radius that is within the donut's surface (as per lab instructions).
Keep in mind that this generates a local polar coordinate, so the origin will be at (0, 0) for now.
In order for the sprinkle to be drawn on the screen, it'll have to be converted back to pixel coordinates. This is done by multiplying the sine and cosine of the polar coordinate's angle by its distance, for x and y respectively. It'll also have to be offset by the center of your donut, or your sprinkles will be drawn centered around (0, 0).
To get a better understanding of this process, visit my reference link above or do some searching of your own. If anyone else feels they can contribute, please do so.